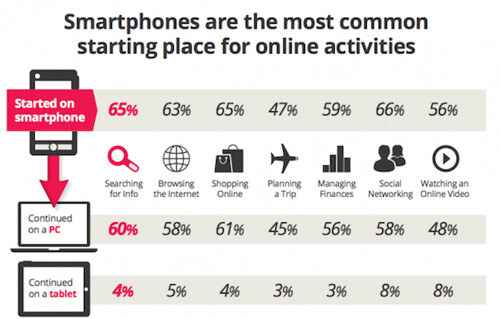
Enligt en studie som Google har genomfört så förflyttar sig 90% av nätanvändare mellan olika skärmar – mobiltelefon, surfplatta, dator – för att lösa en uppgift. Det är bland annat därför det är så viktigt att inte konstruera sajter utifrån en enda skärm, utan från ett multiskärm-perspektiv. Allt fler kommer därför att arbeta med responsiva, eller följsamma, webbsajter som anpassar sig efter den skärm vi använder, eller på andra sätt maximera upplevelsen för alla de skärmar som användaren kan tänkas använda.
Ett minimikrav för en sajt är att grundinformationen är densamma på datorversionen och på mobilversionen. Jag tittar lite på bytbil.com som är en mycket bra sajt för den som funderar på att köpa en ny eller begagnad bil. Den har en mobilversion som är lättanvänd på en smartphone, men den missar en viktig detalj – priset på bilarna är inte alltid samma på datorversionen som på mobilversionen.
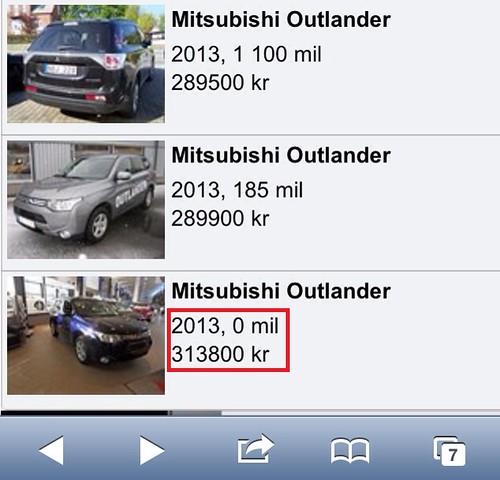
En sökning ger i mobilversion följande resultat på Mitsubishi Outlander årsmodell 2013. Den tredje i listan kostar 313.800 kronor.
Samma lista på den vanliga datorversionen av sajten ger dock ett annat besked, där kostar samma bil 289.900 kr för att priset är nedsatt, men denna information följer inte med till mobilsajten. Inte ens när man klickar in på sidan med mer information om bilen får man se det lägre priset.
Eftersom det enligt Google-undersökningen är i mobilen vi börjar många sökningar så är det avgörande att informationen är rätt. För bilhandlaren i fråga kan det innebära att jag aldrig tittar på den aktuella bilen.
Bytbil.com är en användbar sajt så detaljen med prisinformation är mest för att illustrera hur viktigt det är att jag som användare möts av korrekt information, oavsett vilken skärm jag tittar på.